HTML Kezdőknek – 3. rész
 •
by
•
by MemphisHU
Sziasztok!
Többen mondtátok, hogy kéne ezzel is foglalkozni, hát itt van! Eredetileg stíluslapozni akartam, de rájöttem, hogy előtte meg kéne még nézni ezt is.
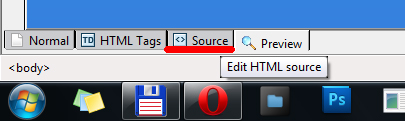
Nos, ugye az NVU alapesetben elrejti a HTML kódot (ezért is grafikus szerkesztő), de erre nem egyszer lesz majd szükségünk egy weblap elkészítésekor. Lent, a „Source” Fülre kattintva elérhetjük a forráskódot.

Egy weboldal két nagyobb részre bontható: a fejlécre és a törzsre. Ezek jól elkülöníthetők a HTML kódban is. A fejlécet a törzset pedig a elemek fogják közre. A weboldal tartalmának nagy része a bodyban foglal helyet, ez egy üres dokumentum nyitásakor éppen ezért üres 🙂
.

A fejléc:
Ez előző részben is írtam, hogy a weboldalunk címét a forráskódban tudjuk módosítani. Ezt találjuk a
Ennyi egy üres oldal fejlécének tartalma, de később itt fognak majd helyet kapni a JavaScript kódrészletek, és a stíluslapok (CSS) meghatározásai is (ez utóbbi miatt lett beiktatva ez a rész). A bodyban semmi ilyesmi nincs (na jó, van, de erről egyelőre nem kell tudni). Az csak a szövegeket, a formázásokat, a hivatkozásokat, és a többi, látogatók számára is látható dolgot tartalmazza.
Tehát a head a weboldalunk láthatatlan lelke, a body pedig a külsőség.
Azt hiszem ennyit a HTML kódról, de lehet hogy később még lesz róla szó, majd meglátom.


Comments
spam
spam+1