HTML Kezdőknek - 2. rész
 •
by
•
by MemphisHU
Sziasztok megint!
Ebben a részben szöveget, táblázatot, és menüt készítünk.
A program indításakor automatikusan megnyílik egy üres HTML dokumentum, de mi is nyithatunk újat, a nagy „New” ikonra klikkelve. Ekkor alapvetően untitled a neve, ahogy azt a formázás-eszköztár alatti kis fülön láthatjuk, „(untitled)”. Ilyenkor javallott rögtön el is menteni az oldalt, ekkor megkérdezi az NVU, hogy mi legyen a „Page Title”. Ide azt írjuk be, amit majd szeretnénk látni a böngésző tetején (ez most: HTML Kezdőknek – 2.Rész), ezt később majd a forráskódban tudjuk módosítani.

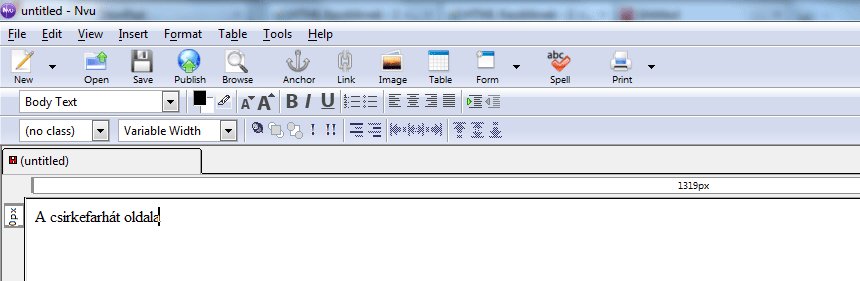
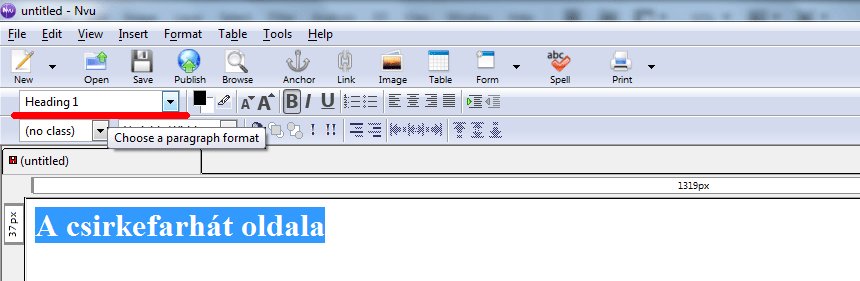
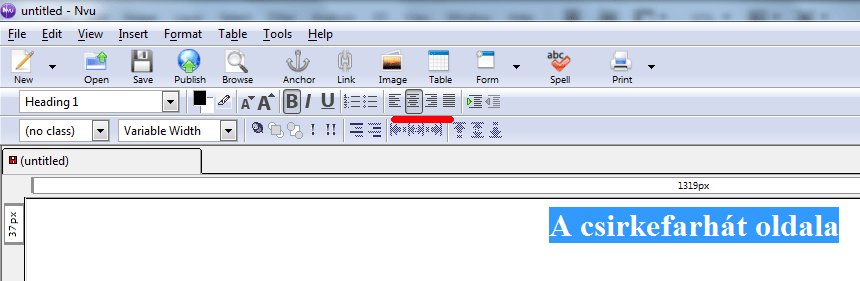
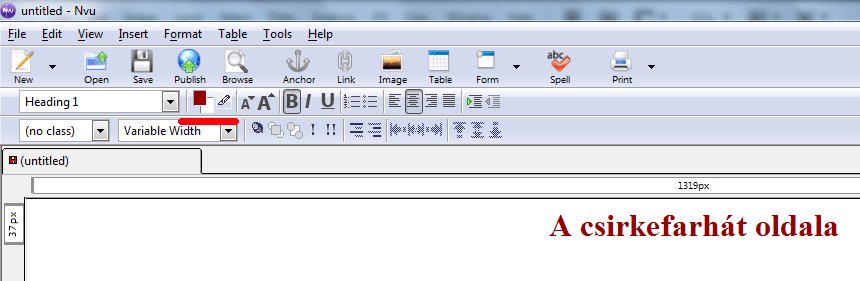
Ha elmentettük, a nagy üres fehérségbe elkezdhetünk begépelni valamit, mondjuk hogy „A csirkefarhát oldala”. Ha ezt a beírt szöveget kijelöljük, akkor a formázás-eszköztáron beállíthatjuk középre, és a „Body Text” helyett kiválaszthatjuk hogy „Heading 1”, azaz első címsor (későbbiekben H1) legyen, esetleg valami szép színt is adhatunk neki a fekete helyett. Ezennel kész is a weboldalunk címe/fejléce.
A jövőben ugyanilyen módon tudjuk állítgatni az összes szöveget a weboldalunkon.

Akkor most nekiállunk a menünknek.
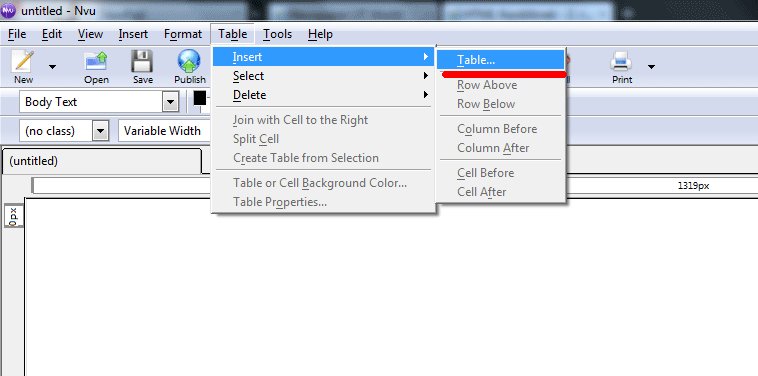
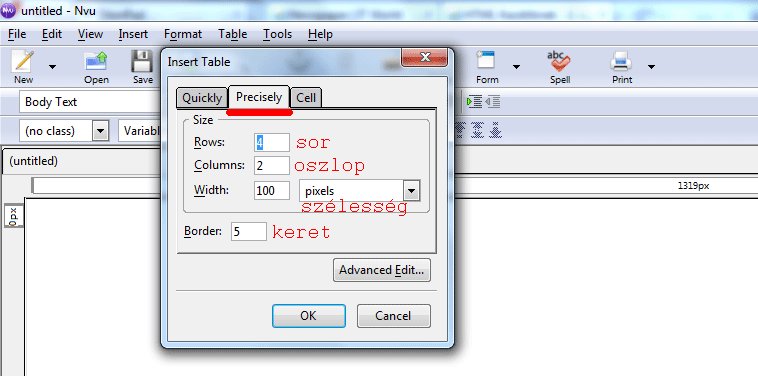
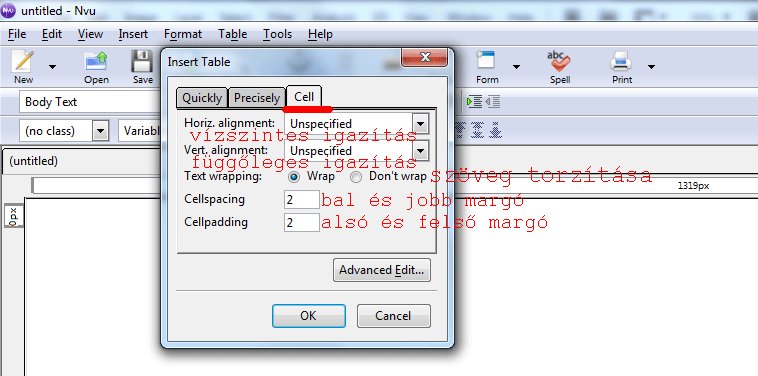
Fent, a menüsorban kiválasztjuk a Table/Insert/Table funkciót. A felbukkanó ablak alapvetően a „Quickly” fülön áll, de ez nekünk nem lesz jó minden esetben. Váltsuk át inkább a „Precisely” fülre. Itt meg tudjuk adni hogy hány sorból(row) és oszlopból(column) álljon a táblázatunk, beállíthatjuk hogy hány pixel széles legyen, vagy hány százalékát foglalja el a weboldalnak (széltében), valamint a keret(border) szélességét is módosíthatjuk. Ugyanebben az ablakban, a „Cell” fülön pedig a cellák tulajdonságait állíthatjuk be(vízszintes-, függőleges margó és igazítás).
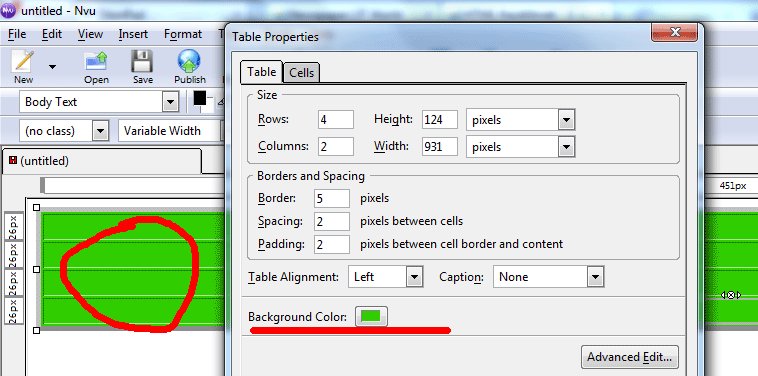
Ha az OK lenyomása után a táblázat mégsem lett olyan szép, akkor ráklikkelünk kettőt, és a felugró menüben még módosítgathatjuk (és beállíthatjuk a háttérszínét!).

Mivel mi egy menüt szeretnénk csinálni, a táblázat álljon 1 sorból, és annyi oszlopból, ahány menüpontot akarunk. Ezután már nincs sok dolgunk, csak beírjuk a cellákba a szövegeket, mint menüpontokat. Ha ezzel megvagyunk kijelöljük az első szöveget, rányomunk a beszúrás-sávon a „Link” feliratú láncszem ikonra, és a „Link Location” mezőbe beírjuk, vagy betallózzuk az oldalt(vagy az ezen az oldalon lévő horgonyt), ahová a linknek majd vezetnie kell. Nyilván akkor tallózunk, ha a gépünkön van a másik oldal is, és akkor írunk be teljes URL-címet, ha mondjuk az eRep adatlapunkra vezet a link. A tallózós megoldás az ún. relatív hivatkozás, a második pedig az abszolút hivatkozás.

Ezután már csak annyi van hátra, hogy valahová elmentsük a művünket, és már tölthetjük is fel webszerverre, vagy nézegethetjük a gépünkről a böngészőnkben.
Ennyi lenne mára, ha kérdésetek van, vizuális típusok vagytok és kértek képet, vagy csak túl ömlesztve/érthetetlenül írtam, postoljatok egy kommentet alulra, vagy írjatok üzenetet!
A következő részben: stílus(CSS) készítése és alkalmazása.


Comments
Én annó html nyelvet tanultam. A honlapkészítés is szövegszerkesztőben történő html kódok irkálásából állt. Persze alap dolgok, amikről te is írtál. Mivel művünk egy nem csak szöveget, hanem azt formázva kapjuk, bizonyos egységekbe rendezve, szerintem elkerülhetetlen, hogy ne mutassunk képeket is róla. Főleg a kezdőkről van szó, szóval talán ők is igénylik, hogy lássanak is valamit arról, hogy miket is lehet alkotni...
Valamint nem árthat magáról a html-ről némi szót ejteni, hogy ez milyen nyelv...
Bár lehet, hogy amiatt, hogy én leragadtam a szövegszerkesztős ügyködéseknél, csak nekem hiányozna...
Nem tudom.
Írjon valaki más is kommentet, nehogy az én kommentem legyen hatással a cikkre...
Holnap az elejétől elolvasom, ha lesz rá időm 🙂 Érdekel.
Örülök hogy érdekel valakit! Rájöttem, hogy így túl csúnya a szöveg, és nem jó nézni. Elkezdtem csinálni hozzá képeket, holnap reggel feltöltöm.
Azt hiszem, így képekkel sokkal szebb lett.